Переместить указатель мыши
...
Версия 11 (Java)
Группа действий: Браузеры
...
Описание
Действие перемещает указатель мыши относительно центра указанного элемента
 Image Removed
Image Removed
...
Иконка действия
 Image Added
Image Added
Параметры и их настройки
| Англ. наименование | | Описание | Тип | Пример заполнения |
|---|
Обязательность заполнения | Обязательность заполнения поля |
|---|
| Параметры |
|---|
| Контекст |
Context | Уникальный идентификатор открытого сеанса | Контекст действия для работы с браузером | Robin.Selenium |
Идентификатор сеанса ACTION_CONTEXT | Element | Элемент для взаимодействия |
.Web-элементHorizontal offset | | Robin.WebElement |
| Да |
| Смещение |
по горизонтали горизонтали цента | центра элемента | Robin.Numeric |
Число | 0 | вертикалиVertical offset | вертикали | оси Y относительно центра элемента | Robin. |
Число0 | Особые условия использования
Работает только в пределах видимой области.
Пример использования
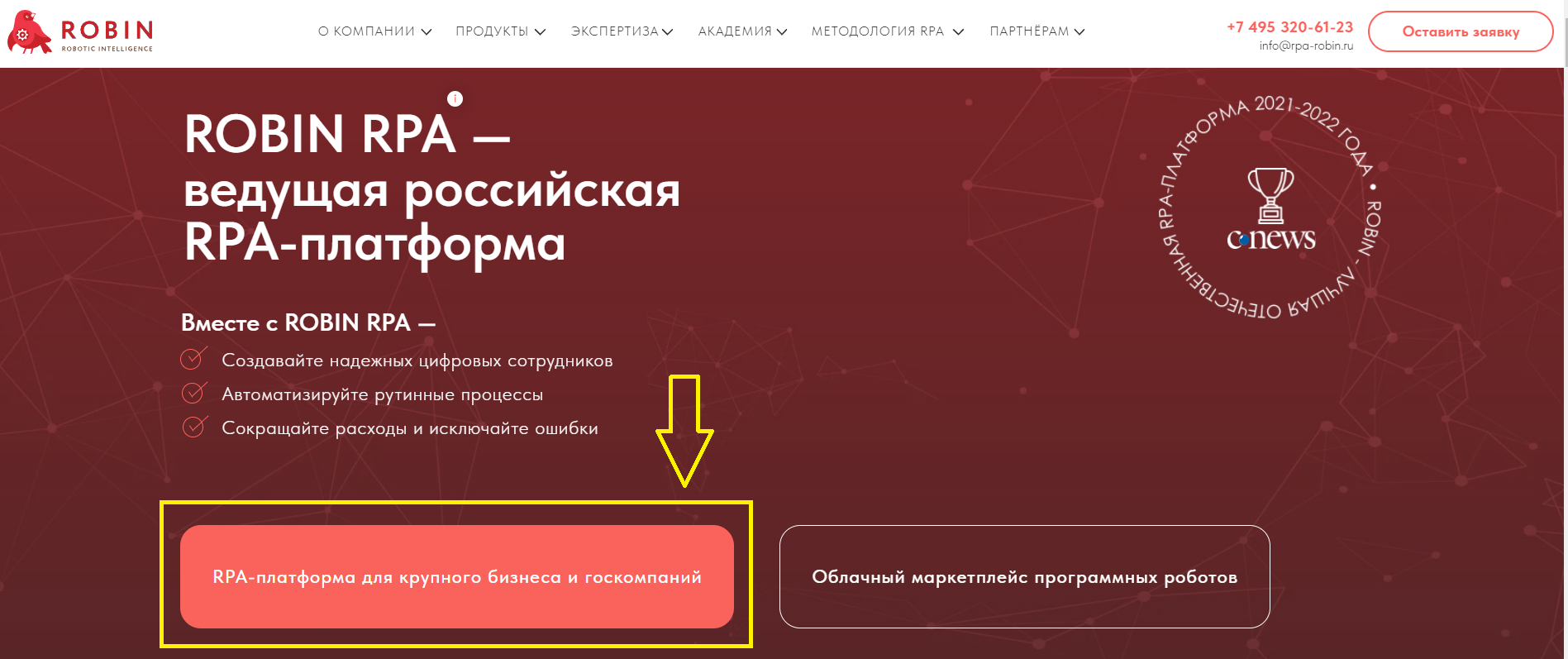
Задача
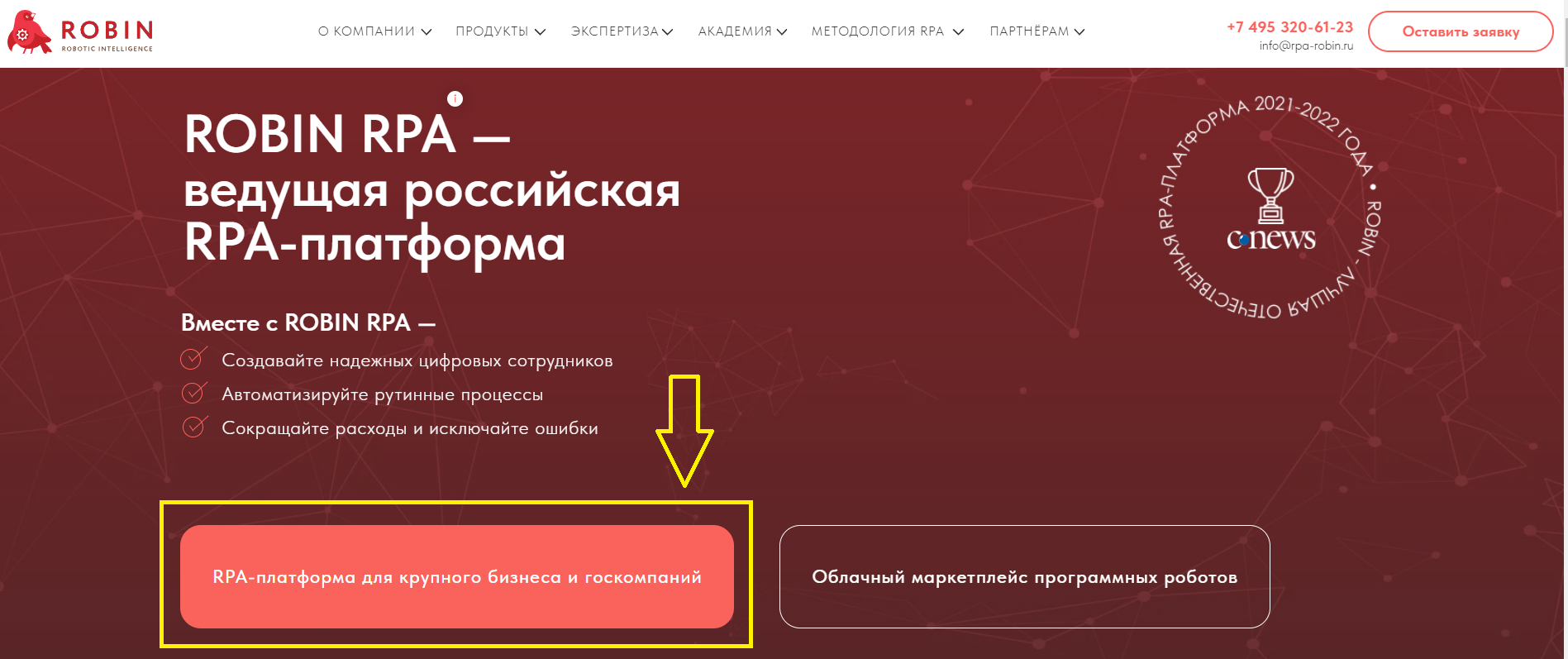
Необходимо : необходимо зайти на сайт https://codepen.io/GBora/pen/VLYyzY и www.rpa-robin.ru/ и переместить указатель мыши относительно элемента (кнопки Follow"RPA - платформа для крупного бизнеса и госкомпаний"). Ось X -100, ось Y - 200.
 Image Removed
Image Removed
 Image Added
Image Added
Решение
Воспользоваться Решение: воспользоваться действиями "Открыть браузер", "Перестить Переместить указатель мыши".
Реализация
...
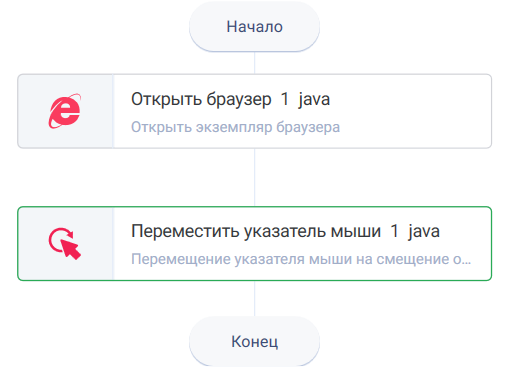
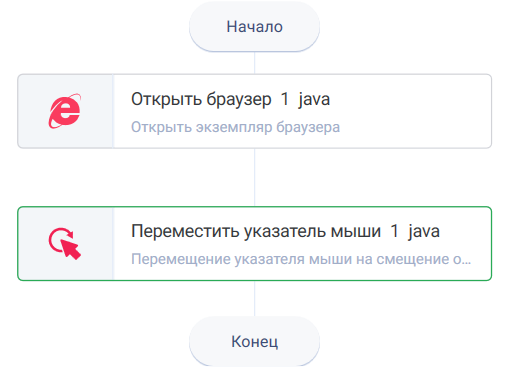
- Собрать схему робота, состоящую из действий:.
 Image Added
Image Added Image Removed
Image Removed
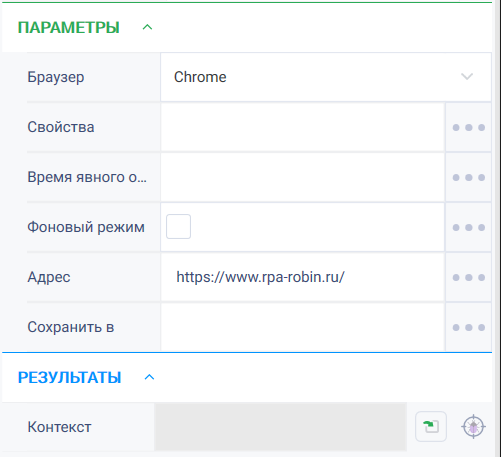
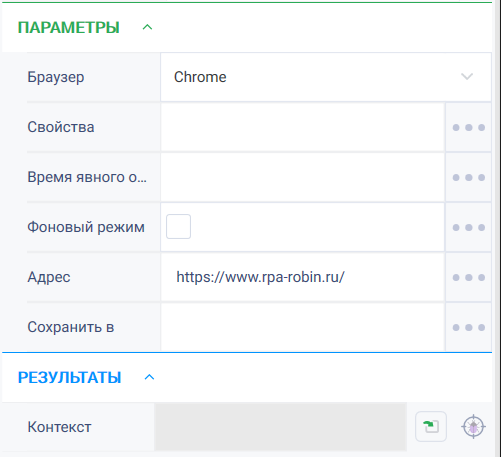
- Настроить параметры действия "Открыть браузер". (см. Открыть браузер)
- Поле "
.
 Image Removed
Image Removed- Браузер". Выбрать браузер, который откроет робот
- Поле "Адрес". Указать URL-адрес, по которому будет совершен переход после открытия браузера
 Image Added
Image Added
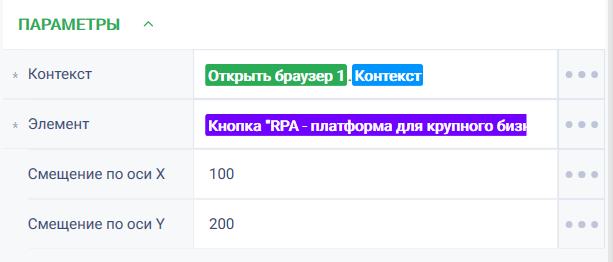
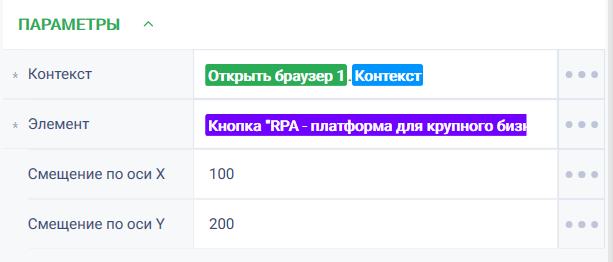
- Настроить параметры действия "Переместить указатель мыши".
 Image Removed". Для создания элемента необходимо воспользоваться WebSpy (см. раздел Создание Web-элементов).
Image Removed". Для создания элемента необходимо воспользоваться WebSpy (см. раздел Создание Web-элементов).- Поле "Контекст". Указать контекст открытого браузера
- Поле "Элемент". Выбрать веб-элемент для взаимодействия. Для создания элемента необходимо воспользоваться WebSpy (см. раздел Создание Web-элементов)
- Поле "Смещение по оси X". Указать смещение по оси X относительно центра элемента
- Поле "Смещение по оси Y". Указать смещение по оси Y относительно центра элемента
 Image Added
Image Added
- Нажать на кнопку "Старт" в верхней панели.
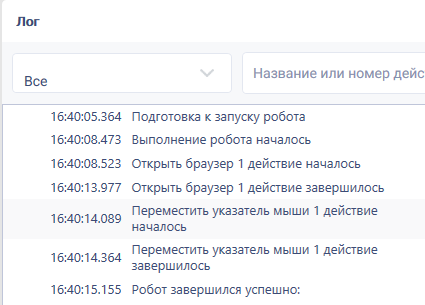
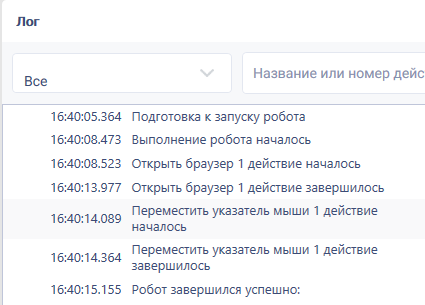
Результат
...
Программный робот отработал успешно.
 Image Removed
Image Removed Image Added
Image Added