Web-элемент - это ресурс, хранящий информацию об уникальном элементе на web-странице (текстовое поле/кнопка/блок текста)
Действия из группы «Браузерыs» используют параметры из web-элемента для обнаружения этого элемента в окне и дальнейшей работы с ним.
Web-recorder - удобный инструмент для записи действий пользователя в браузере.
Recorder записывает манипуляции пользователя в браузере и автоматически производит добавление определенных действий на схему робота в Студии. Записанные таким образом действия помещаются в конец схемы робота.
Порядок работы Web-recorder
- Web-recorder производит запись действий пользователя, и отправляет их в Robin Studio с помощью технологии Web Sockets;
- В Robin Studio создаётся ресурс с типом «web-элемент»;
- На основании параметров из web-элемента вызывается соответствующее действие и располагается на рабочем поле;
- Параметры действия заполняются параметрами из web-элемента (по умолчанию «Default attribute»);
- При запуске действия ПО обращается к параметрам веб-элемента.
Внимание! Web-recorder поддерживает только браузер Chrome.
Все добавленные действия автоматически предзаполняются входными параметрами, полученными из браузера. В случае если параметр не найден действием, автоматически выбирается следующий параметр из веб-элемента.
Список параметров получаемых Web-recorder
При добавлении ресурса, путем нажатия на кнопку плюса, будет открыто окно «Добавление нового ресурса».
Поля для заполнения:
| Параметр | Значение параметра |
|---|---|
| DisplayName | Отображаемое имя элемента |
| Page title | Имя страницы |
| Url | Адрес страницы |
| ElementId | Идентификатор элемента |
| ElementName | Имя тега |
| XPath | Запрос к элементу |
| Full XPath | Полный запрос к элементу |
| Selector | Путь к элементу в html |
| Class | Перечисление классов элемента |
| TagName | Тип тега |
| LinkText | Адрес страницы, на который ссылается выбранный элемент |
| JavaScript | Код для поиска элемента на странице |
| IFrame | Имя отдельного HTML-документ на странице |
| Default Attribute | Атрибут который используется в параметрах действия по умолчанию. Возможен выбор элемента. |
При нажатии на кнопку [Spy] имеется возможность забрать свойства другого элемента.
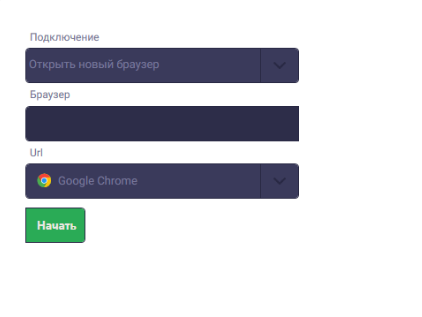
При нажатии на данную кнопку будет открыто окно с полями:
- Поле «Подключение». Выпадающий список из элементов: "Подключиться к открытому браузеру", "Открыть новый браузер". Обязательное поле. Значение по умолчанию - Открыть новый браузер.
- Поле «Браузер». Выпадающий список из элементов "Google Chrome", "Internet Explorer". Значение по умолчанию - "Google Chrome"
- Поле «URL». Необязательное поле. Поле активируется, только если выбрано "Открыть новый браузер". В нем вводится адрес страницы, которую необходимо открыть в новом браузере.
- Кнопка "Начать".
После добавления блока web-элементов пользователю становится доступен набор кнопок.
Функции кнопок:
После нажатия на кнопку [Начать] в правом нижнем углу экрана АРМа появляется окно, в котором отобразится информация о DisplayName, Xpath и Selector.
После закрытия браузера окно WebSpy заполняется соответствующими параметрами.
Для приостановки работы web-элемента необходимо нажать на кнопку «Пауза» , для завершения работы – на кнопку «Стоп». Для сохранения созданного web-элемента необходимо нажать на кнопку «Сохранить», для отказа от сохранения – на кнопку «Отмена».
Список действий поддерживаемых в Recorder
- открыть вкладку;
- перейти по URL;
- отправить нажатие клавиш;
- расширенный клик;
- получить текст;
- получить таблицу;
- получить значение;
- получить значение чек-бокса;
- получить значение списка;
- получить значение радио-кнопки;
- переключиться на вкладку;
- переключиться на фрейм.